```
[vue/no-deprecated-v-bind-sync]
'.sync' modifier on 'v-bind' directive is deprecated. Use 'v-model:propName' instead.
```
> vue3.0 的beta版出来后就想尝个鲜,顺便实现以下我的想法,于是开整。前面各种折腾就不说了。开始弄自定义组件。想将组件props count 属性改为“双向绑定”时, 发现.sync语法标红,于是去看了下源码.

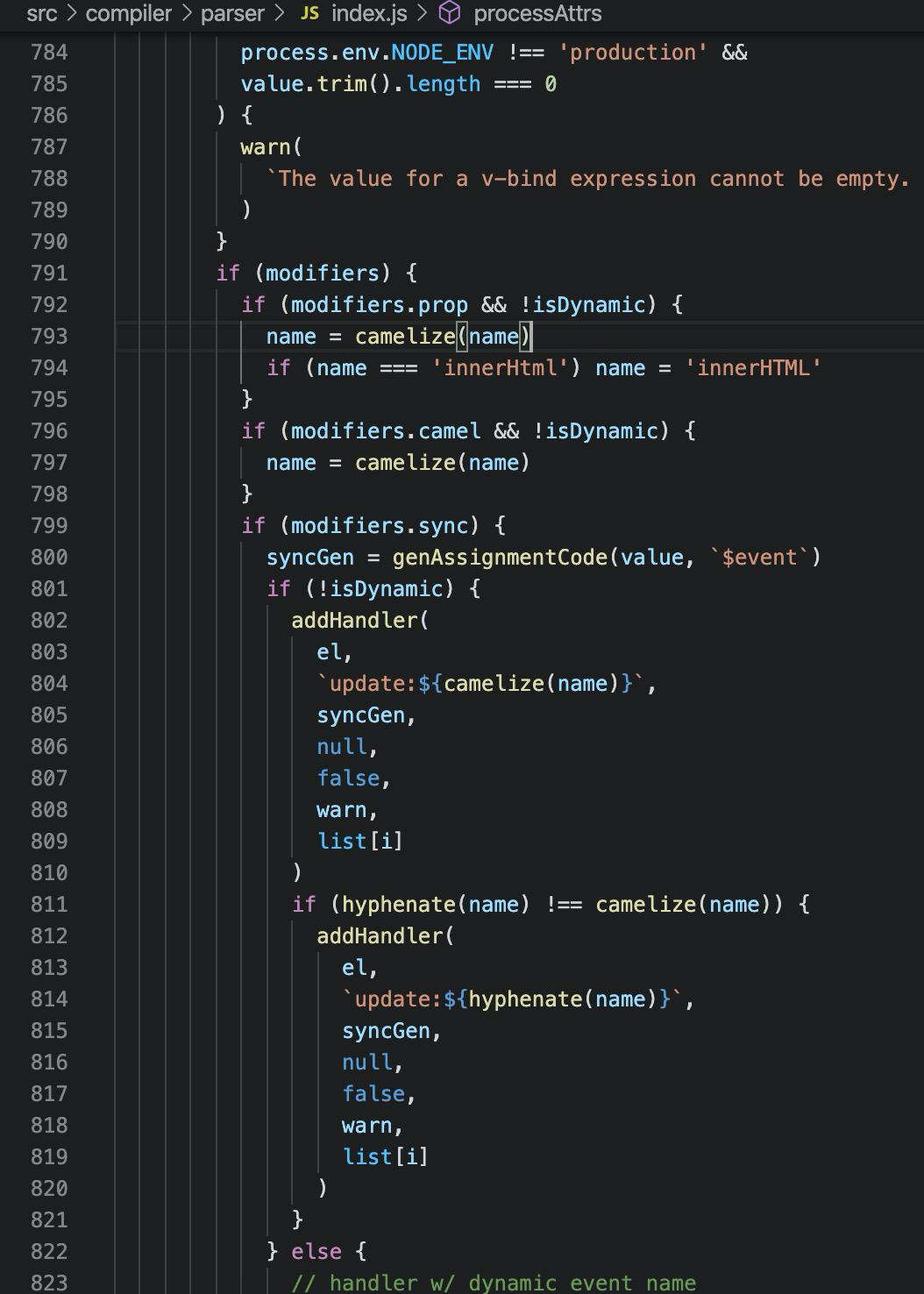
当 modifiers.sync = true时, 设置了 @update:propsName
![[Vue3].sync修饰符去哪了?](https://demongao.com/themes/bao/source/images/loading.svg)
[Vue3].sync修饰符去哪了?



![[Vue3.x]Vue Composition API 之 setup函数](https://cdn.demongao.com/halo/WX20200917-093826@2x_1600306720818.png)