> [vue3.0中文文档](https://vue-docs-next-zh-cn.netlify.app/guide/installation.html#%E5%8F%91%E5%B8%83%E7%89%88%E6%9C%AC%E8%AF%B4%E6%98%8E)
# Vue Composition API
1. [「setup」](https://demongao.com/2020/09/vue3xvuecompositionapi%E4%B9%8Bsetup%E5%87%BD%E6%95%B0)
2. Reactivity APIs
1. 「reactive」
2. 「ref」
3. 「computed」
4. 「readonly」
5. 「watchEffect」
6. 「watch」
3. 「Lifecycle Hooks」
4. 「Dependency Injection」
5. 「Template Refs」
6. 「Reactivity Utilities」
7. 「Advanced Reactivity APIs」
Q: 为什么选择 Composition API
A: vue2.x采用 `options API` 方式, 按选项类型将代码分组(例如: data, computed, methods, watch), 这种碎片化的分组方式, 使我们难以理解和维护复杂的组件.当单独处理单个逻辑问题时,我们必须不断跳转到不同位置.
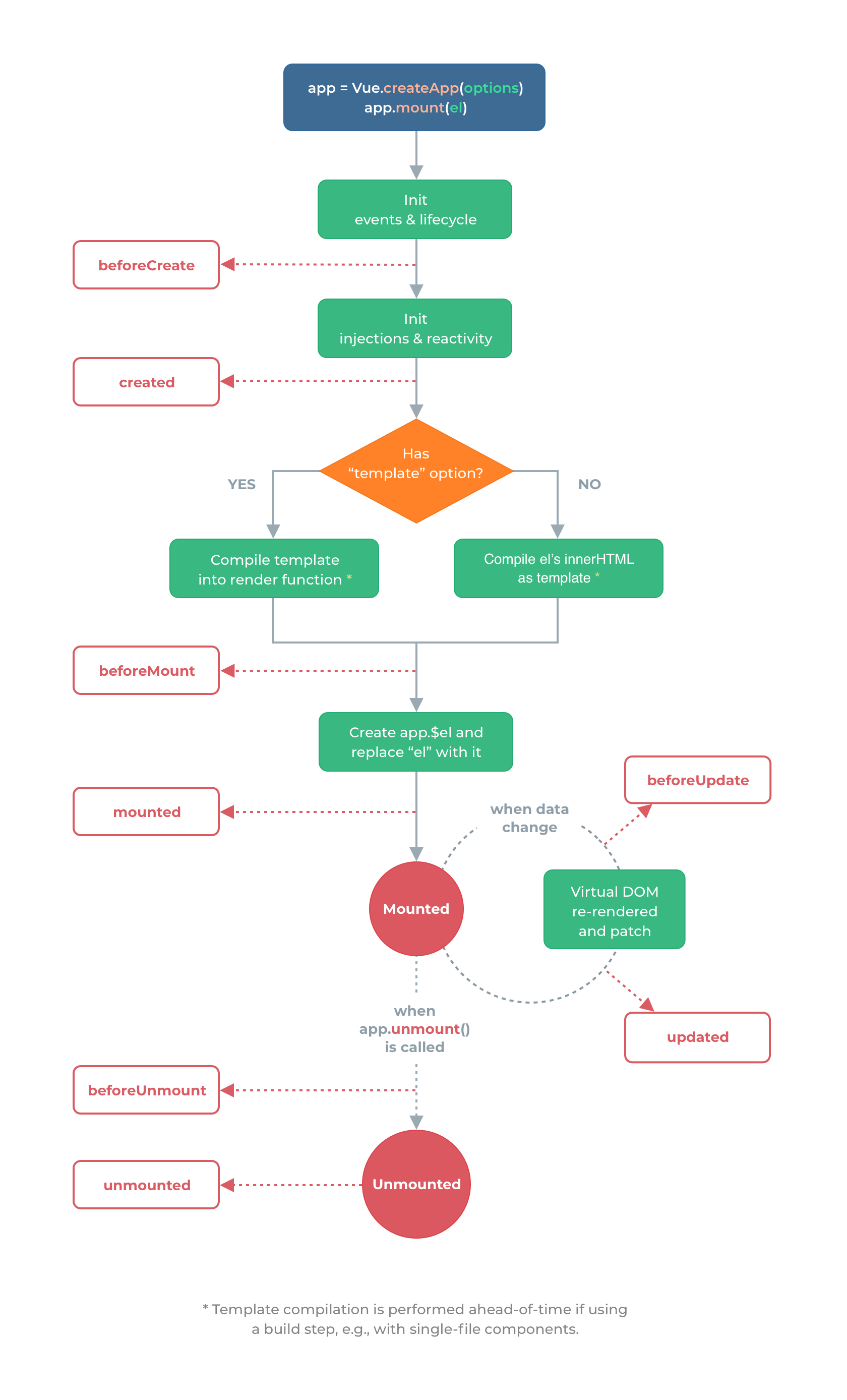
# 生命周期图

![[Vue3.x]知识图谱](https://demongao.com/themes/bao/source/images/loading.svg)
[Vue3.x]知识图谱


